Klik Tau - Apakah Anda sudah tau cara membuat Daftar Isi yang valid dengan HTML 5 ? emang ada iya Daftar isi yang valid HTML 5, Yaps Tentu ada. Kali ini saya akan membagikan tips dan trik cara membuatnya. Cara membuatnya sangat lah mudah kita hanya butuh waktu Kurang lebih 6 menit untuk membuatnya. Langkah-langkah membuat daftar isi tersebut adalah sebagai berikut :
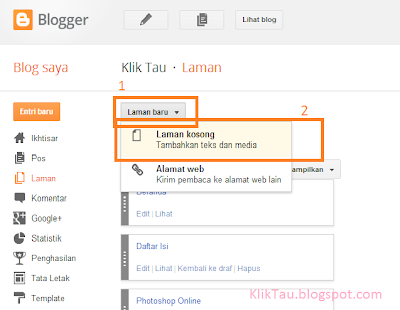
1. Silahkan Pilih Laman anda untuk membuat sebuah laman Daftar Isi ingat Bukan Postingan
2. Langkah selanjutnya pilih Laman Baru > Laman Kosong
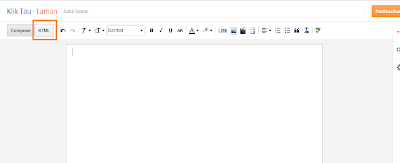
3. Jika sudah memilih Laman Kosong akan di arahkan kehalaman Pembuatan Postingan, selanjutnya pilih bagian HTML
4. Selanjutnya berih Judul Postingan selanjutnya Copy Paste Script dibawah ini letakan di kotak postingan.
<style type='text/css' scoped='scoped'>#show-cat{float:left;margin-right:20px;width:220px;height:391px;overflow-x:hidden;overflow-y:auto;line-height:18px}#show-cat ul{margin:0;border-top:1px solid #ccc;padding:0}#show-cat ul li{list-style-type:none;margin:0;border-right:1px solid #ccc;border-bottom:1px solid #ccc;border-left:1px solid #ccc;padding:0}#show-cat ul li a{display:block;padding:10px}#show-cat ul li a,#navi-cat a{background:#fff;color:#d80556;text-decoration:none}#show-cat ul li a,#navi-cat a,#navi-cat span{font-size:12px}#show-cat ul li a:hover,#navi-cat a:hover{background:#ccc;color:#fff}#show-post{float:left;width:60%}#show-post ul li{list-style-type:none}#navi-cat{padding:20px 0}#navi-cat a{margin-right:10px;border:1px solid #ccc}#navi-cat a,#navi-cat span{padding:5px 10px}#navi-cat span{float:right}</style><div id='show-cat'></div><div id='show-post'><script type='text/javaScript'>var cat_home='http://www.kliktau.blogspot.com';cat_numb=11;cat_pre='Prev';cat_nex='Next';var cat_name;var cat_start;var cat_class;function show_post2(a){var tt=a.feed.openSearch$totalResults.$t;dw='';dw+='<ul>';for(var i=0;i<cat_numb&&i<a.feed.entry.length;i++){var entry=a.feed.entry[i];cat_title=entry.title.$t;for(var j=0;j<entry.link.length;j++){if(entry.link[j].rel=='alternate'){var cat_url=entry.link[j].href}}dw+='<li>';dw+=(cat_start+i)+'. <a href="'+cat_url+'" rel="nofollow" title="'+cat_title+'">'+cat_title+'</a>';dw+='</li>'}dw+='</ul>';dw+='<div id="navi-cat">';if(cat_start>1){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start-cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_pre+'">'+cat_pre+'</a>'}if((cat_start+cat_numb-1)<tt){dw+='<a href="" onclick="show_post(\''+cat_name+'\',\''+(cat_start+cat_numb)+'\',\''+cat_class+'\');return false" title="'+cat_nex+'">'+cat_nex+'</a>'}dw+='<span>'+cat_start;if(cat_start!=tt){dw+=' – '+(cat_start+i-1)}dw+=' / '+tt+'</span>';dw+='</div>';document.getElementById('show-post').innerHTML=dw+'<style type="text/css">.cat-'+cat_class+' a{background:#bbb!important;color:#fff!important}<\/style>'}function show_post(a,b,c){var d=document.getElementsByTagName('head')[0];e=document.createElement('script');e.type='text/javascript';e.setAttribute('src',cat_home+'/feeds/posts/default/-/'+a+'?alt=json-in-script&start-index='+b+'&max-results='+cat_numb+'&callback=show_post2');d.appendChild(e);cat_name=a;cat_start=parseInt(b),cat_class=c}function show_cat(a){var cat=a.feed.category;dw='';dw+='<ul>';for(var i=0;i<cat.length-1;i++){for(var j=i+1;j<cat.length;j++){if(cat[i].term>cat[j].term){cat_hv=cat[i].term;cat[i].term=cat[j].term;cat[j].term=cat_hv}}}for(var i=0;i<cat.length;i++){dw+='<li class="cat-'+i+'">';dw+='<a href="" onclick="show_post(\''+cat[i].term+'\',\'1\',\''+i+'\');return false" title="';dw+=cat[i].term;dw+='">';dw+=cat[i].term;dw+='</a>';dw+='</li>'}dw+='</ul>';document.getElementById('show-cat').innerHTML=dw}document.write('<script type="text/javascript" src="'+cat_home+'/feeds/posts/default?alt=json-in-script&max-results=0&callback=show_cat"><\/script>');</script></div><div style='clear:both'></div>5. Atur Jumlah Postingan yang berwarna Ungu dan Ganti URL berwarna Biru dengan Alamat Situs anda
6. Jika sudah Atur Pilihan pada pilihan Komentar Pembaca silahkan Pilih Jangan Tampilkan > Selesai
7. Jika sudah selesai pilih Publikasihkan dan maka akan akan diarahkan kembali ke Page Laman
8. Pilih Publikasihkan maka Daftar Isi yang anda kelolah sudah jadi.
Demikian Artikel yang dapat saya tulis semoga bermanfaat bagi kalian semua. Terimakasih






@Harris Munahar silahkan sob
ReplyDeletemantap gan, nambah pengetahuan lagi nich..
ReplyDeleteTerima kasih atas informasinya mas terkait dengan cara membuat daftar isi di blog, artikel ini sangat membantu saya. Salam hangat
ReplyDelete